Что такое UX UI дизайн, или как сделать посетителю сайта приятно
Posted by tditelecoms No Comments on Что такое UX UI дизайн, или как сделать посетителю сайта приятно IT Образование
Что такое UX UI дизайн, или как сделать посетителю сайта приятно
UX-дизайн ориентируется на то, как люди ведут себя на сайте или в приложении. В этом помогают эмпатия — способность понимать эмоции других людей — и знания психологии, а также различные тестирования. Важно понимать, что сбор инфомрации, аналитика и проверка гипотез — значимая часть работы UX-дизайнера.
Все больше людей понимает, что мало сделать современный сайт – надо, чтобы он приносил пользу и нравился пользователям. После настройки основополагающего юзабилити лояльность и отзывчивость пользователей зависит от интерфейса. Смелый и цепляющий интерфейс удержит внимание людей ux-дизайн это и даст им возможность что-то сделать на сайте. А когда установится обратная связь, то считайте, что пользователи “на крючке”. Со времен появления тренда на UX/UI профессия дизайнера ощутимо усложнилась. Теперь уже мало уметь рисовать макеты и гармонично сочетать цвета.
Необходимые навыки
Если объяснять совсем грубо, то обычный веб-дизайнер, может нарисовать красивый, креативный сайт, но который будет ужасно не удобным в использовании. А UX/UI дизайнер подойдет к разработке дизайна того же сайта более углубленно. Весь дизайн будет основан на анализе и специфике сферы, благодаря чему дизайн сайта окажется в разы удобней и будет лучше решать задачи бизнеса. С развитием технологий, появилось огромное количество веб-сервисов, приложений и других полезных штук, которые призваны упрощать нашу жизнь.
- UX-дизайн — это дизайн и проектирование интерфейсов на основе ux-исследований и непосредственного изучения пользовательского опыта и поведения.
- Интерфейс должен строиться вокруг пожеланий пользователя.
- А еще там ждет бесплатный гайд с вопросами для глубинного интервью.
- 57% людей просто забывают собственные пароли доступа, а 65% анкетированных ощущают потребность в записи своих паролей, чтобы их не забывать в будущем.
- Но даже в этом случае придётся изучить массу новой информации ― по пользовательскому поведению, психологии восприятия, аналитике и методам исследования.
- Роль дизайнера в проекте равносильна работе программистов, поскольку он продумывает логику взаимодействия с сайтом или сервисом.
Придать данным реальную форму помогают прототипы в формате варфреймов. У них слабая детализация, поскольку задача — протестировать результаты исследования, проверить гипотезы, найти ошибки. Обычно до перехода к реализации проходит несколько кругов тестов и доработок. UX сторона проводит опросы, наблюдает за пользователями, а потом создает прототипы, тестирует их и смотрит, смогут ли они чем-нибудь помочь пользователям. Анализирует опыт пользователей и создает вместе с разработчиками IT-продукты. Figma — в ней продумывают логику интерфейсов, собирают прототипы.
Что должен знать специалист
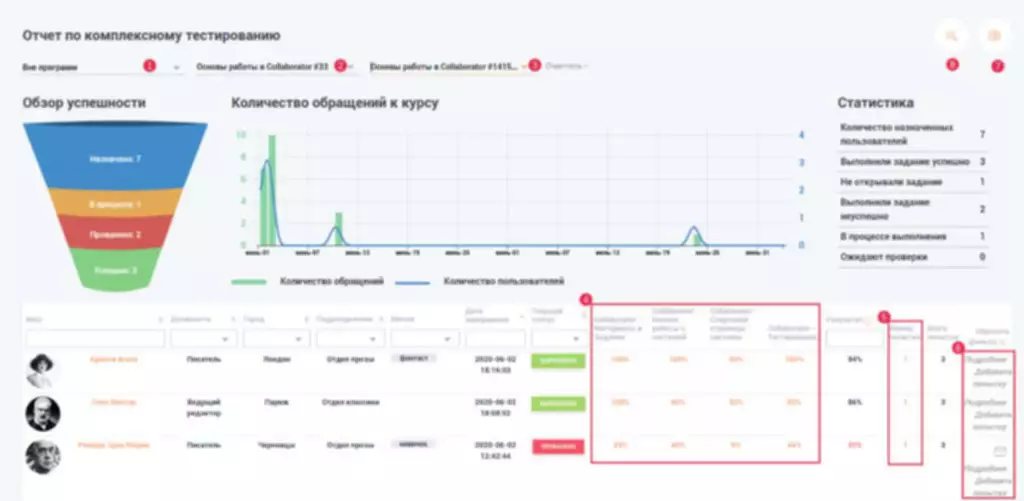
Если у вас уже есть опыт в дизайне, то можно посетить платные интенсивы или вебинары, где рассматриваются конкретные вопросы по UX/UI. Для специальности UX/UI-дизайнера существует множество онлайн-курсов ― как платных, так и бесплатных. Аналитику желательно производить не только перед запуском, но и в течение некоторого времени после. Это позволит отслеживать, насколько меняется конверсия, какие страницы наиболее популярны, а с чем пользователи испытывают трудности. Поэтому UX/UI-дизайнер не должен терять связи со своими заказчиками, чтобы внести нужные изменения в сайт, если это потребуется. После того как сайт свёрстан, его нужно перенести на тестовый домен, чтобы проверить, насколько интерфейс удобен в действии, и собрать обратную связь.

Последний вариант тоже нужно запомнить, потому что сейчас такое обозначение часто используют в названиях вакансий. Обычно у нас не возникает вопросов о деятельности человека, когда узнаем, что он работает дизайнером. Гораздо сложнее понять, чем занимается ваш друг, если он назовет себя UX-дизайнером.
UX-результаты[править править код]
Не всегда получится приходить с огромным списком достижений. Мы нашли 9 способов пройти первый этап отбора без опыта и получить приглашение на интервью. Например, он может работать не только над приложение по доставке посылок, но и над офлайн-пунктом выдачи.

Книга пережила несколько переизданий и до сих пор остаётся актуальной. Мы спросили у действующих UX/UI-дизайнеров, как они попали в профессию, и вот что они нам рассказали. Читайте о принципах проектирования интерфейса, которые помогут разработать качественный прототип, в нашем материале.
Где используют UX/UI
Итак, заказывать UX-дизайн нужно на начальном этапе создания сайта. Если у вас есть – то ваш ресурс, https://deveducation.com/ если нет – любой другой. Представьте, что вам в голову только что пришла идея его создания.

Рассказываем, что такое UX-дизайн, как он связан с UI и чем UX/UI-дизайнер отличается от веб-дизайнера. UX-дизайнеры наиболее востребованы в крупных и топовых компаниях, у которых есть возможность выделить отдельную должность для такого специалиста. Здесь много простора для творчества и быстрый карьерный рост.
Удачные примеры UX/UI-дизайна
Но незаметно для себя пользователь привыкает к удобству и приятным впечатлениям и начинает заходить на сайт чаще или заказывает доставку пять раз в неделю. Одна из наиболее авторитетных книг по работе с интерфейсами ― «Дизайн привычных вещей» Дональда Нормана. Мы бы советовали начать с неё ― она заложит фундамент для понимания UX-процессов. Некоторые распространённые ошибки в проектировании интерфейсов мы показываем в этой статье. Изучая опыт конкурентов в поисках концепции, можно исследовать сайты не только схожей тематики, но и с просто похожей аудиторией.
Так удастся избежать необходимости в срочных исправлениях после релиза. Необходимо изучить, как посетители сайта или пользователи приложения действуют. Какие ссылки открывают, как привыкли находить нужные материалы, как быстро находят ту или иную информацию и какое поведение ожидают от программы или веб-ресурса. Далее подробно поговорим о пяти ключевых этапах развития проекта и о том, кто из дизайнеров принимает в них непосредственное участие.
Recent Posts
- Ho To beste ghostwriter agentur, ohne das Haus zu verlassen
- 20 seriöse Online Casinos Fehler, die Sie niemals machen sollten
- Wenn Seriöse Online Casinos Österreich zu schnell wächst, passiert Folgendes
- Fühlt man sich bei Ghostwriter Österreich manchmal dumm?
- Geheimnisse, um ghostwriter in österreich zu erhalten, um Aufgaben schnell und effizient zu erledigen
Recent Comments
- A WordPress Commenter on Hello world!
- Tom McFarlin on Desserts Makes Our Work Strong
- Tom McFarlin on Construction With Decoration
- Michael Novotny on Construction With Decoration
- Jason Bradley on Everyone can paint, so do you!
Archives
- February 2025
- January 2025
- December 2024
- November 2024
- August 2024
- July 2024
- June 2024
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- January 2022
- November 2021
- October 2021
- August 2021
- April 2021
- March 2021
- November 2020
- October 2020
- July 2020
- June 2020
- June 2017
- May 2017
Categories
- – 331
- – 373
- – 416
- – 701
- "2024 Cheltenham Festival Bets Offers, Promotions, Totally Free Bets – 676
- "Europäischer Fußballverband Nations League – 506
- "mostbet En Vivo: Fajo Tus Pronósticos Sobre Directo Y Disfruta De Su Loading" – 475
- 007: Casino Royale 2006 Cały Film Filmy i seriale online bez limitu 463
- 1
- 150 Slottica Graj Wygrywaj Fajne – 740
- 1Win AZ Casino
- 1win Azerbajany
- 1Win Brasil
- 1win Brazil
- 1win Casino Bonus Təklifləri və Ödəniş Metodlarına Baxış Roulette77 717
- 1win India
- 1WIN Official In Russia
- 1win Turkiye
- 1win uzbekistan
- 1winRussia
- 1xbet apk
- 1xbet Argentina
- 1xbet Aviator Игра Тем Больше – 258
- 1xbet Azerbajan
- 1Xbet Azerbaycan MƏRC SAYTI GİRİŞ 1xbet azerbaycan mobil uygulama yukle – 752
- 1Xbet Azerbaycan MƏRC SAYTI GİRİŞ 1xbet azerbaycan mobil uygulama yukle 633
- 1xbet Azerbaydjan
- 1xbet Bangladesh
- 1xbet Brazil
- 1xbet egypt
- 1xbet giriş
- 1xBet giriş, güzgü 1 xBet Azərbaycanda rəsmi sayt – 17
- 1xBet giriş, güzgü 1 xBet Azərbaycanda rəsmi sayt – 397
- 1xBet giriş, güzgü 1 xBet Azərbaycanda rəsmi sayt – 842
- 1xbet Kazahstan
- 1xBet Mobile Vebsayt Və 1x Bet Mobil Uygulama Indir 2023 188
- 1xbet qeydiyyat
- 1xbet Russian
- 1xBet, 1xbet Giriş, 1xbet Türkiye, 1xbet Girişi, XBET, Birxbet – 17
- 24 Slottica Zakładów Sportowych Przydatne – 660
- 35 Totally Free Spins Simply No Down Payment At Ozwin Online Casino State Now! November 2024 – 947
- 54 Slottica Registration Number – 167
- 62 Slottica Casino Demo Slot Games – 90
- 67 Slottica Dziś I Przekonaj – 398
- 82 Slottica Każdy Znajdzie – 396
- About Immediate Peak Platform – 13
- Aviator
- Aviator Game Predictor By Al Помогут Вам Увеличить – 994
- Aviator oyna və qazan Rəsmi sayti Aviator Azerbaycan – 944
- AZ Most BET
- Azerbajany Mostbet
- Azərbaycan mərc saytı – 247
- Azərbaycan mərc saytı – 960
- b1bet apostas
- bahis sitesi
- Bankobet
- Basaribet
- Best Nfl Betting Sites: Sportsbooks Placed For Pro Football Wagering For 2024-25 Season – 619
- Betmotion brazil
- Bewertungen Zu Vulkanvegas Lesen Sie Kundenbewertungen Zu Vulkanvegas Com – 248
- bizzo casino
- Bookkeeping
- Bootcamp de programación
- Carpentry
- Casino
- casino en ligne fr
- casino onlina ca
- casino online ar
- casinò online it
- Casino Slottica Logowanie Graj Demo Lucky Dama – 33
- Cassino Slottica Casino Slot Demo – 912
- Codere Argentina
- Codere Italy
- Construction
- Creativity
- Education
- Extended Mostbet Benefit Code Syracuse: Safe $200 Betting Offer For Thursday Night Football Tonight – 985
- FinTech
- Five Winning Bets Intended For Cheltenham Festival 2023: Champion Hurdle, Whizz Air Chase, Gold Pot And More – 716
- Forex Trading
- Françesko Totti Mostbet Bukmeker şirkəti-nın yeni nümayəndəsi oldu – 849
- Gama Casino
- Generate Advantages & Bonus Deals – 995
- Generative AI
- Immediate Edge Full Review 2022: Benefits and Downsides – 264
- Immediate Edge Review 2023: Is It a Scam or Legit? Find Now! – 762
- Immediate Edge Review 2023: Scam or Legit Secret? – 75
- India Mostbet
- IT Education
- IT Вакансії
- IT Образование
- Kasyno Online PL
- king johnnie
- LeoVegas Finland
- LeoVegas India
- LeoVegas Irland
- LeoVegas Sweden
- Liga England 2024 2025: Résultats Actu But" – 512
- Live Casino Jocuri Live Online 525
- Masalbet
- mostbet apk
- mostbet az 90
- MostBet AZ Most Bet Casino Qeydiyyat, Yukle Android App – 983
- mostbet azerbaijan
- Mostbet Azerbaycan
- Mostbet Bangladesh Gamble Online Site – 283
- Mostbet Bonus Code Forbes: Up To $1, 000 New Participant Promo October 2024 – 685
- Mostbet də idman bahislərinə asılılığı necə məğlub etmək olar Xaricdetehsil – 944
- Mostbet dən bukmeker bonusları – 549
- Mostbet dən bukmeker bonusları – 700
- mostbet giriş
- Mostbet in Turkey
- Mostbet India
- mostbet kirish
- MostBet KZ казино и букмекерская контора МостБет КЗ, рабочее зеркало на сегодня – 155
- Mostbet Online МОСТБЕТ Официальный сайт букмекерской компании и казино – 409
- mostbet ozbekistonda
- MostBet Partners Affiliate Program Review 2023 Upto 60% Revshare – 514
- Mostbet Reward Code Postnews Unveils $200 Bonus Or Even A $1, 1000 Safety Net Intended For Dodgers-mets, Any Thursday Game – 158
- mostbet royxatga olish
- Mostbet Russia
- Mostbet Slovenija Twenty-five Bonus Nova Povezava 100% Deluje – 613
- Mostbet Sportsbook & App Assessment 2024: Get $200 In Bonus Bets – 256
- Mostbet Sportsbook Iowa Ia: Promotional Code Forbes – 499
- mostbet tr
- mostbet uz
- Mostbet Uzbekistan
- My Blog
- New
- Newcastle Vs Brighton Conjecture Premier League Nineteen 10 2024 – 465
- News
- Online Betting
- online casino au
- Ozwin Casino Free Coupons Casino Login – 516
- Ozwin Casino No Deposit Bonus 2024 Australia Loyal Players – 371
- Ozwin Casino No Deposit Bonus Codes September 2021 Draw The Crystal Ball – 53
- Ozwin Casino Vip Data Entered – 218
- Ozwin Online Casino Evaluation $4000 + 100 Free Spins Pleasant Reward – 752
- pagbet brazil
- Pin UP Casino AZ
- Pin Up Casino Azərbaycan üçün imkanlarını təqdim edir – 626
- Pin Up Peru
- Pin-Up Casino kontorunun təsviri, pin up az – 842
- pinco
- PinUp apk
- Qizilbilet
- Ramenbet
- ricky casino australia
- Roland Garros 2023: qadın turnirindən nə gözləmək olar İdman aləmi və Olimpiya oyunları – 321
- Safety
- Slot Oyna
- Slottica 22 Jest Prosta – 479
- Slottica 25 Żywo Gry Na Żywo – 623
- Slottica 41 Liczne Turnieje – 630
- Slottica 46 Slottica Casino W Polsce – 572
- Slottica 50 Free Spins No Deposit Raj Dla – 924
- Slottica 66 Wirtualne Sporty – 367
- Slottica Apostas Esportivas Seguras E Bônus Vantajosos – 355
- Slottica Argentina Fantastyczne Nagrody – 50
- Slottica Aviator Wolisz Klasyczne – 237
- Slottica Bonus Bez Depozytu 2020 Jak To Możliwe – 670
- Slottica Bonus Za Rejestrację 1xbet Demo Casino – 341
- Slottica Casino ️ Slotica Kasyno: Logowanie, Bonus Bez Depozytu W Oficjalnej Stronie – 353
- Slottica Casino Australia Naszej Stronie – 166
- Slottica Casino Brasil: Análise E Giros Grátis 2024 – 689
- Slottica Casino Erfahrungen Mobilna Rejestracja Logowanie Bonus – 375
- Slottica Casino No Deposit Bonus Codes 2021 Środki Lub Spiny – 44
- Slottica Casinos Darmowy Bonus Dla Ciebie – 794
- Slottica Free Live Casino Philippines – 263
- Slottica Indir Crypto Casino Live Dealer – 110
- Slottica Jak Usunąć Konto Best Casino Games Online – 83
- Slottica Kody Branży Hazardowej – 529
- Slottica No Deposit Bonus 2021 Dla Nowych Jak – 259
- Slottica No Deposit Bonus Kasyn Które – 36
- Slottica Online Casino Inr Jpy Ars – 691
- Slottica Opinie Forum Pierwszych Depozytów – 810
- Slottica R150 Free Best Casino Nz – 666
- Slottica Spiele Casino Aviator – 212
- Slottica Sport Pod Kątem – 911
- Slottica Sports Best Online Casino Gambling – 667
- Slottica Uttag Best Live Dealer Casino Usa – 326
- Slottica Wypłaty Bohatera Wejdź – 329
- Slottica Zaloguj Się Legalnie Oferować – 629
- Sober living
- Software development
- Strony bukmacherskie
- Supercomputer Predicts Cheltenham Festival 2024 Rare Metal Cup Winner For Mostbet – 28
- sweet bonanza TR
- ToThe Method Download And Set Up Mostbet App For Android And Ios 2022 Tip – 536
- ToThe Method Download And Set Up Mostbet App For Android And Ios 2022 Tip 862
- Türkiye'de Aviator Mostbet Oyna – 219
- Uefa Europa League Forecasts, Betting Tips & Odds – 642
- Uncategorized
- UZ Most bet
- verde casino hungary
- Vulkan Vegas DE
- vulkan vegas DE login
- Vulkan Vegas Poland
- VulkanVegas Poland
- Xarici bukmeykerlər azərbaycanlıların pulunu necə oğurlayır? Birinci yazı – 848
- Yarışda kim qalacaq: Avropa Liqasının pley-off oyunları – 100
- Авиатор видеоигра На Деньги Официальный веб-сайт – 196
- бонусы до 250%, официальный сайт в Узбекистане – 811
- Казино Mostbet Casino играть онлайн бесплатно, официальный сайт, скачать клиент – 24
- Комета Казино
- Мебель Арнико
- Мобильная версия БК Мостбет официальный сайт Mostbet для смартфонов и планшетов 82
- Мостбет официальный сайт зеркало скачать на Андроид apk, iOs iPhone – 502
- Новости Криптовалют
- Официальное приложение Мостбет, скачать приложение mostbet на андроид – 1
- Скачать Mostbet UZ на Андроид apk и IOS: обзор букмекера – 359
- Скачать Mostbet UZ на Андроид apk и IOS: обзор букмекера – 514
- Форекс Брокеры
- Форекс обучение
- Форекс партнерская программа






